拿好这段代码,愿你求职路上不再迷茫
经常有人问:“我是该学Angular还是React?该用gulp还是webpack…”
这篇文章就是要 交给大家一把钥匙,专门解答这类问题。
解答思路
我一直提倡的是 学以致用,知行合一,所以当我们学习和储备技能的时候应该要和市场相结合,准确的说应该是人才市场。
要了解人才市场有个非常简单的方法——招聘网站。我们上招聘网站搜一搜,看看企业在招聘的时候都有哪些技能需求就一目了然了。
可问题就是数据那么多,如果只抽取部分做参考不够准确,一个个去看又效率太低。
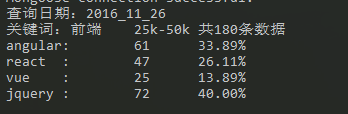
我觉得身为开发人员最大的优势就是 可以用代码等技术手段定制所需的工具。所以我们只需要写一段爬虫代码,把招聘网站上的数据“同步”到数据库,然后进行统计分析,就可以进行有的放矢地学习了。先看一下统计分析结果:

动手实践
以个人比较喜欢的某招聘网站为例。
网页分析
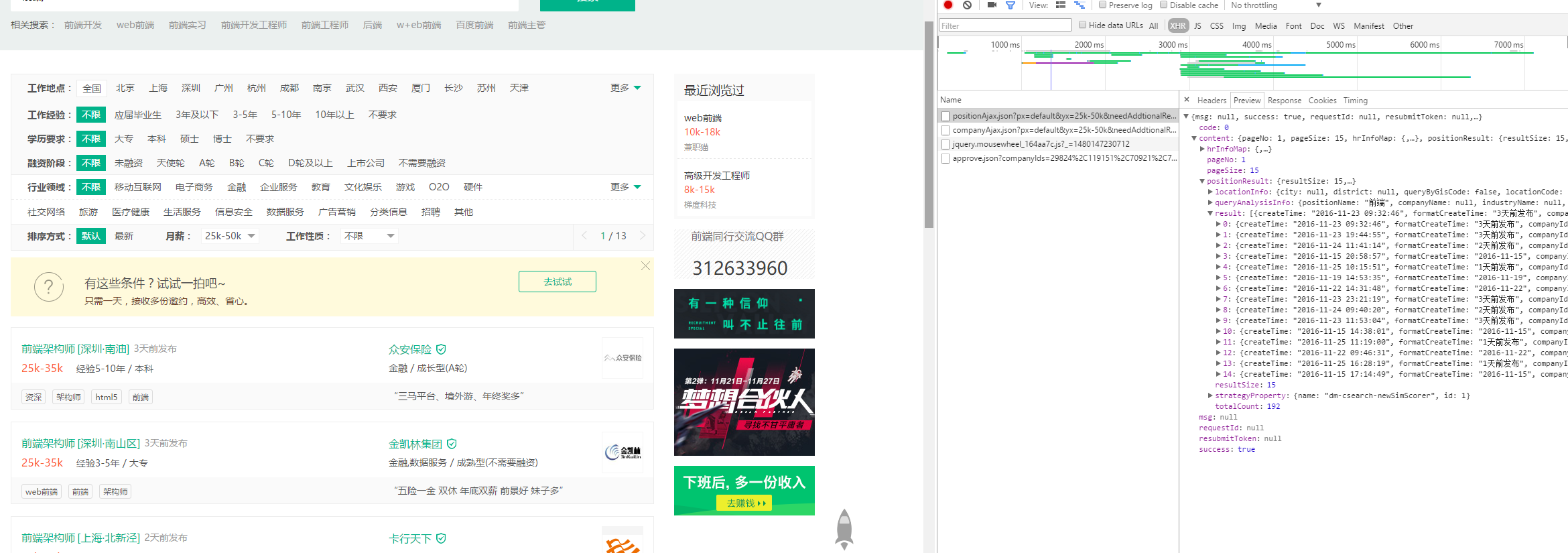
搜索“前端”,人往高处看齐,我们添加一个过滤条件“25k-50k”,看看市场对高级前端的要求。同时按下F12打开调试,发现这里发送了ajax请求(凡事有利有弊,前后端分离虽然开发效率提高了,但同时也为爬虫程序降低了难度)。
补充一下:一般分两种情况:json数据和html页面,本文两种情况皆有涉及。

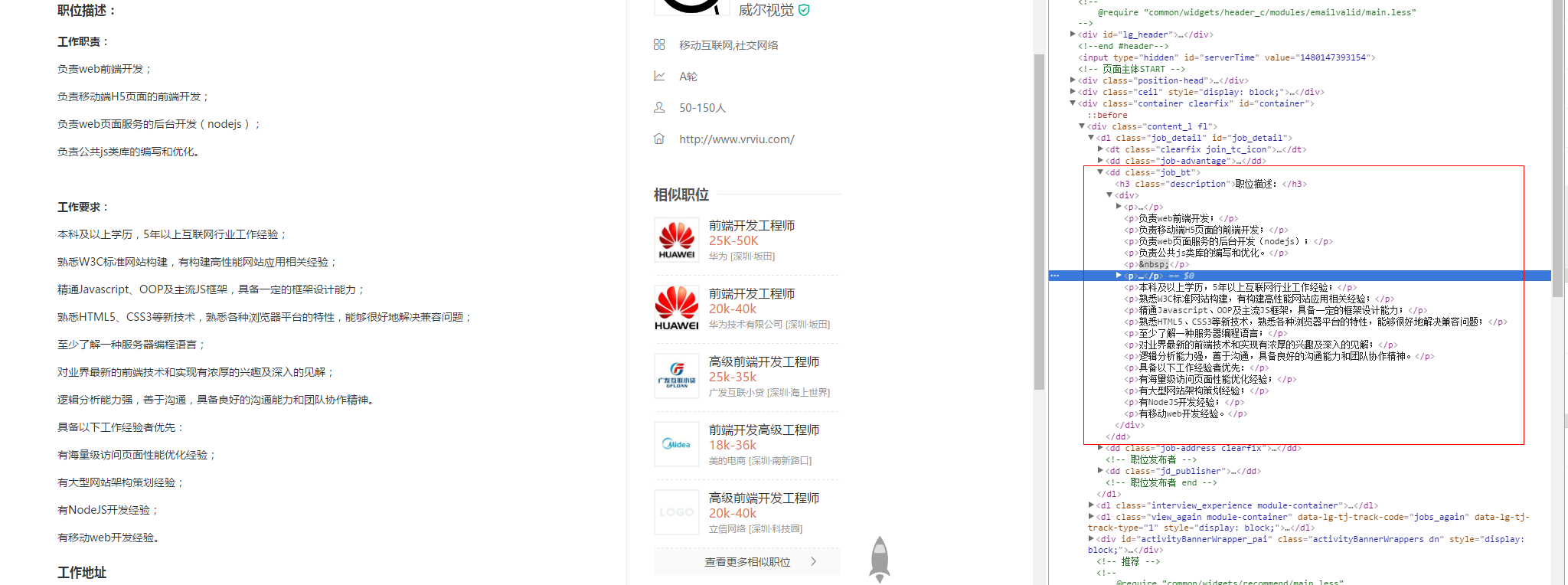
通过列表我们只能知道公司和职位,点击链接跳转到详情页看到我们想要的信息:岗位职责和要求。

这里没有看到ajax请求,应该是后端利用模板直接生成的静态页面,所以需要解析html,会略微麻烦一些。
编写代码
整个编码的思路变得很清晰了:
1.分页查询职位列表
用request模块发送get请求,获取json数据,然后按照id查询html。
2.按职位查询详情并入库
用jsdom模块对获取的html进行dom解析,这个模块很容易上手,可用jquery语法。
将解析的数据过滤,保留岗位职责和要求信息,利用mongoose保存至数据库。
3.从数据库中查询结果
查询统计各技能占比。结果如开头截图所示。
统计结果只代表了某招聘网站对高级前端的技能要求,仅供参考。 程序代码100多行,具体细节可戳
源码地址:https://github.com/yalishizhude/spider
总结优化
换个搜索关键词,换个网站都可以使用么?
换个关键词可以,换个网站直接使用肯定不行的,首先用开发者工具找出查询数据的url,然后json数据直接处理,如果是html再解析,方法相同,只是解析的字段不同。
明明是写个爬虫,却说是职业规划,不是标题党么?
爬虫跟文中所提的手工统计、抽样查看方法一样,都是手段,只是更高效一些。文章的重点是利用统计分析的方法来解决“xx与yy,我该如何选择”这类问题。目标思维很重要,黑猫白猫抓到老鼠就是好猫。
我不用数据库直接在内存中分析不是更简单么?
这样的确能减少代码量,但是每次分析都需要重新抓取数据,效率太低而且容易被反爬虫发现,所以 建议还是将查询结果统计入库。绘图,出表格…后续想怎么玩都行~
有没有更可靠的分析方法?
当然有。文中所提的搜索匹配的分析方式太简单了,最理想的方式应该是 自动挑选出topN的关键词然后按占比排序。咨询了一下做大数据的朋友,可以使用 word2vec,有兴趣的读者可以试试。
- 赞





















